The trend of image sliders on websites is not new. You may have noticed many websites boasting of their main products, services or merely posts in an image slider. It not only adds a unique factor to the website but also makes it more interactive. As a matter of fact, a website has only 5 seconds to grab the attention of the visitors as they tend to navigate away from your website as soon as they find it inappropriate and difficult to navigate.
Therefore, website owners strive to come up with new ways and techniques to keep the user interested in their websites. And nothing else could be more relevant than adding an image slider in the header, content, or the sidebar.
This Web Development tutorial will show how to add image slider in your WordPress theme on the home page regardless of the type of theme you are using.
What are the options available?
There are numerous ways to add image slider in your WordPress theme.
- You can use a WordPress theme that comes with in-built image slider option. There are many themes available on the internet which comes with an option to create image slider such as Squirrel, Edivos, Yasmin, Orion and many more.
- Add few lines of code in your WordPress theme to create your own personalized image slider. You can easily find many tutorials on the same since many WordPress contributors and volunteers keep offering free WordPress tutorials to help WordPress users.
- The simplest and most widely used method is adding plugins. They are developed and launched to help website owners improve the functionality of their website. These plugins are a great way to have an added functionality.
In this tutorial, we are going to use the third method i.e. a plugin to add image slider in a WordPress website since it is one of the easiest ways of doing so. Also, in order to use a plugin you do not need strong programming skills and expertise.
There are many image slider plugins available online. Most of these plugins are absolutely free of cost to use. However, there are many premium plugins for which you need to pay a small amount.
Steps for creating image slider in your website:
- Install Soliloquy slider plugin:
Go to your WordPress Dashboard -> plugins->add new. You will be redirected to a new page where you can search “Soliloquy slider plugin” in the search bar. Once you get the results, choose the plugin and click on “install now”.
- Activate it
After downloading the plugin, which would not take more than 30 seconds, click on activate in order to use the plugin to create and add image slider. - Add new image slider
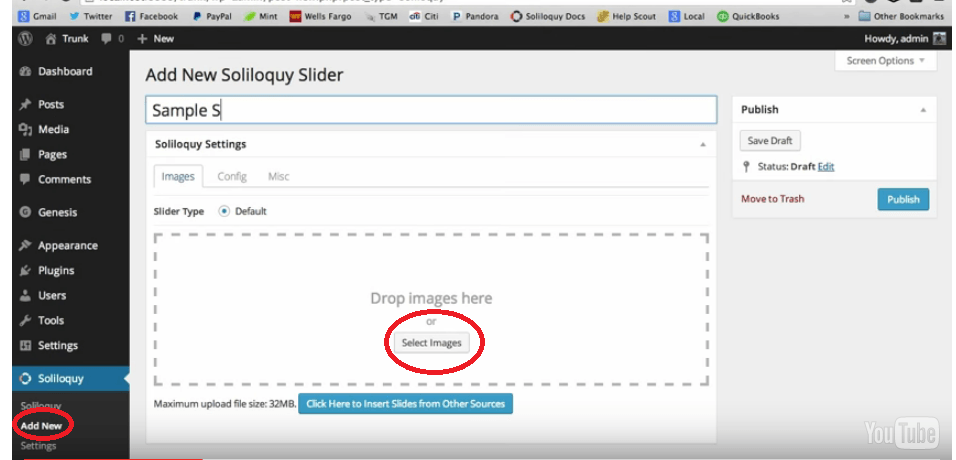
Once you activate the plugin, you should see a Soliloquy section on the left side of the dashboard. Click on it and choose “add new”.
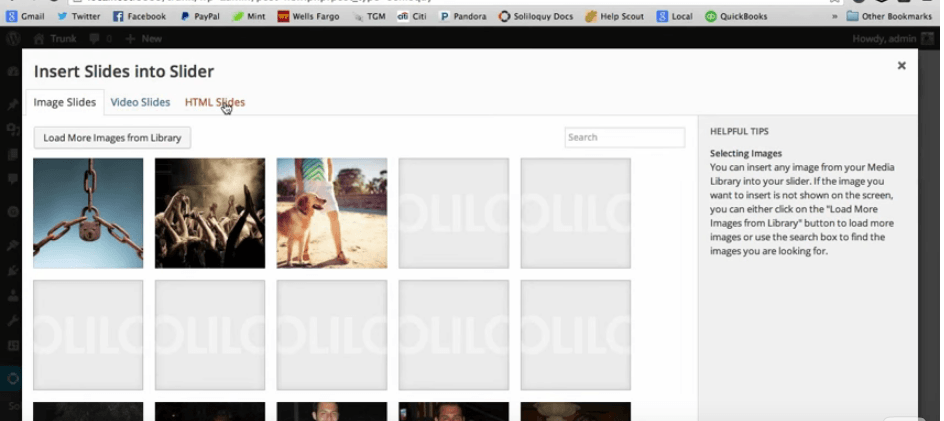
A page will open up where you can add as many images as you want for your slider.
Once you have finished adding the images, you can simply play around with Soliloquy settings such as image width, height, number of images in a slider and much more.
How to add the image slider?

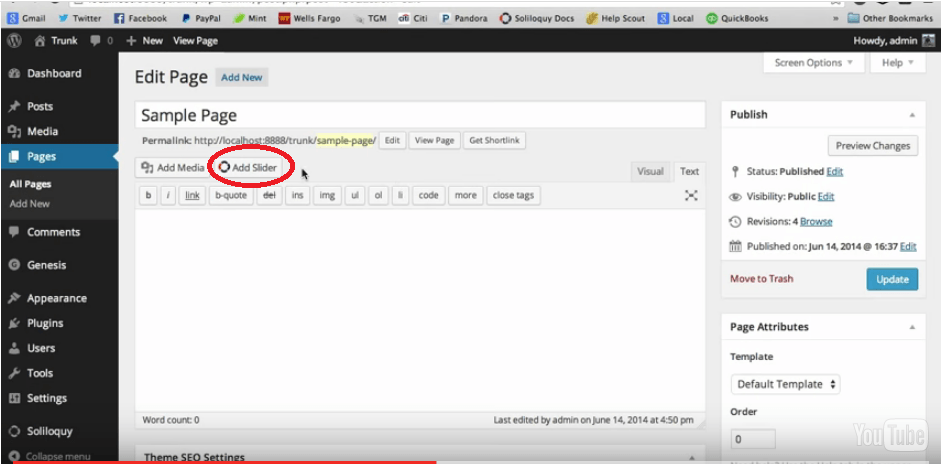
Click on pages->add new. Create a new page and click on “add slider” below title box. A shortcode will be added where you have placed the cursor. Click update.
Use this simple tutorial to add an image slider in your website and make it stand out!
Author Bio: Elvin Roy is a professional web designer and developer who are great at delivering focus in her writings and associated with Wordsuccor, a Wordsuccor is a Perfect wordpress plugin development company, giving services of HTML to WordPress responsive, Converting HTML to WordPress theme which also giving proficient theme & templates customization services across the globe.
- Free HTML5 Online Test
- Bootstrap – A Handy Guide for Beginners
- Top 10 HTML5 Interview Questions and Answers
- Programming HTML5 with JavaScript and CSS3
- Getting Started with HTML5 Mobile App Development
- Top 20 Resources You Need To Master HTML5 Canvas
- Free Practical Guide to ASP.NET Web API
- Step by Step Using Bootstrap 3 with ASP.NET MVC 5
- How HTML5 and CSS3 is helpful in responsive design?





